Blog
Tạo và quản lý comment của facebook trên website
Tạo và quản lý comment của facebook trên website
Việc cung cấp thêm một nút Like hay một khung Comment vốn được Facebook thiết kế rất đẹp mắt và thân thiện vào website của bạn sẽ là một cách rất tốt để đưa website của bạn tới được một lượng lớn độc giả sử dụng mạng xã hội facebook và sẽ đem đến cho bạn một lương traffic khong hề nhỏ.
Việc cung cấp thêm một nút Like hay một khung Comment vốn được Facebook thiết kế rất đẹp mắt và thân thiện vào website của bạn sẽ là một cách rất tốt để đưa website của bạn tới được một lượng lớn độc giả sử dụng mạng xã hội facebook và sẽ đem đến cho bạn một lương traffic khong hề nhỏ.
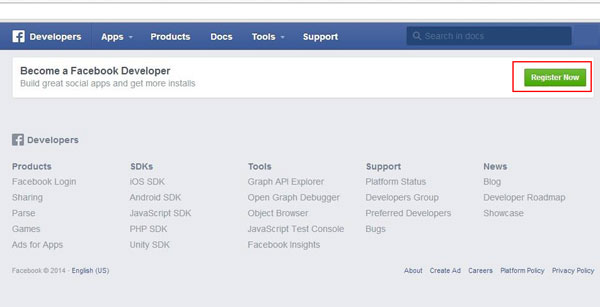
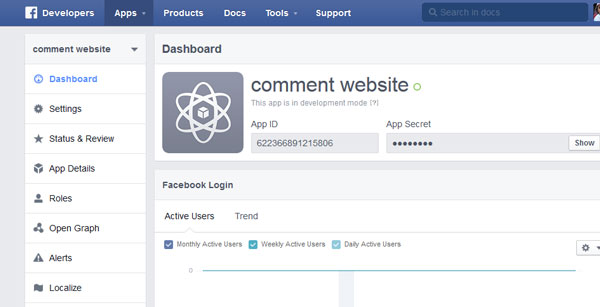
+Truy cập https://developers.facebook.com/apps
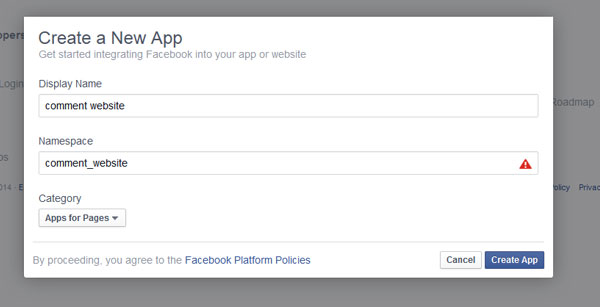
+Click vào nút: Apps ==> Register as a Developer



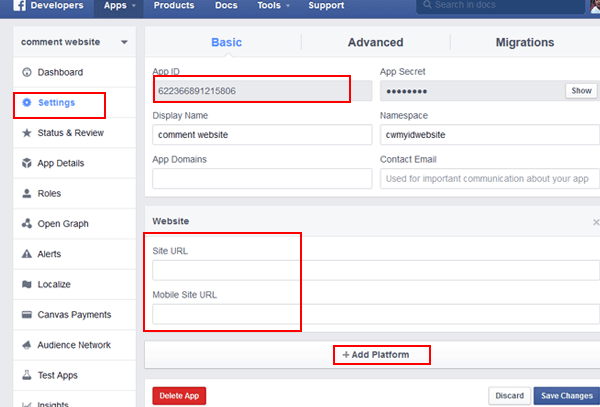
Ở menu trái mục này bạn chọn setting

<script>window.fbAsyncInit = function() {FB.init({appId : ‘APP_ID‘,xfbml : true,version : ‘v2.2’});};(function(d, s, id){var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) {return;}js = d.createElement(s); js.id = id;js.src = “//connect.facebook.net/en_US/sdk.js”;fjs.parentNode.insertBefore(js, fjs);}(document, ‘script’, ‘facebook-jssdk’));</script>
<meta property=”fb:app_id” content=”APP_ID” />
<div class=”fb-comments” data-href=”Link_Web” data-numposts=”5″ data-colorscheme=”light”></div>
Cài đặt thêm thông tin và Quản lý Comment
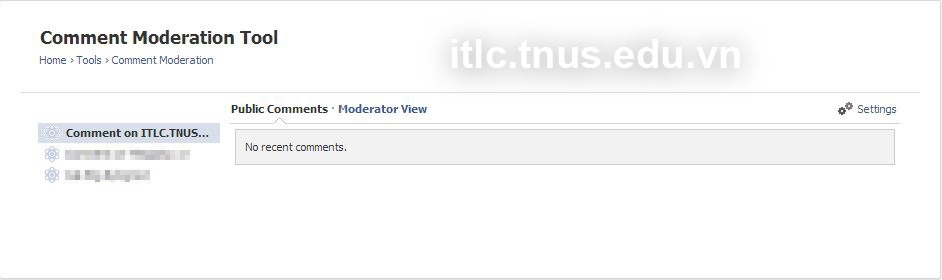
Đầu tiên bạn vào liên kết sau:
Đây cũng sẽ là link để bạn quản lý các Comment từ website của bạn. Bạn có thể thêm ai đó vào blacklist, xóa comment, ban user…
Bước 1: Cài đặt và khai báo danh sách Moderator

Phần Public Comments là hiện lời bình của khách ghé thăm website của bạn. Bạn có thể xóa lời bình, chặn người dùng hay đứa họ vào danh sách đen. Phần này sẽ chỉ hiển thị các Comment đã được chấp nhận và sẽ hiển thị lên website của bạn.
Phần Moderator View sẽ hiển thị danh sách các Comment mới và cần xác minh, chưa được hiển thị trên website của bạn nếu như bạn đã đặt chế độ yêu cầu kiểm duyệt trước khi xuất bản.
Khi có ai đó bình luận trên website của bạn, tất cả người dùng là quản trị viên (Moderator) sẽ nhận được thông báo trên Notification của facebook có dạng:Abcdexyz commented on yoursiet, itlc.tnus.edu.vn
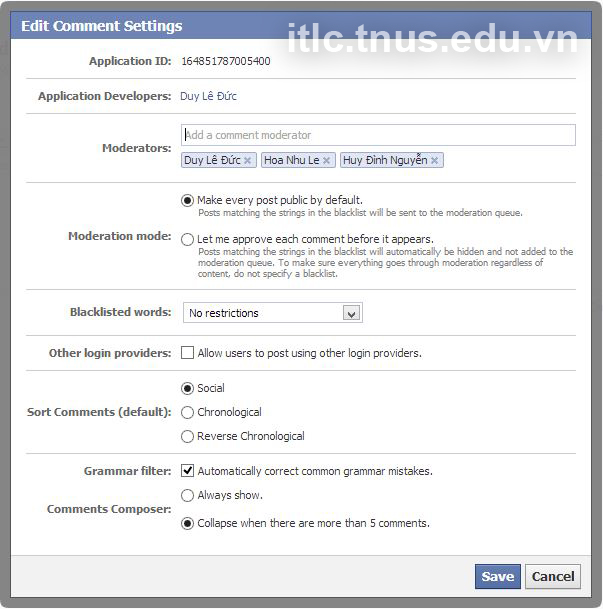
Bước 2: Nhấn chọn Settings ở phía bên phải

Trong mục Moderators: Bạn đánh dấu tên những người sẽ nằm trong nhóm quản lý nội dung Comment, những người dùng này sẽ có khả năng theo dõi comment trên website của bạn, có thể xóa bình luận hay chặn một người dùng. Những người này cũng sẽ nhận được thông báo khi có người dùng mới comment trên Website của bạn và có quyền kiểm duyệt cho phép xuất bản hay không xuất bản comment nếu bạn đã đặt chế độ yêu cầu kiểm duyệt
Nhựng mục khác các bạn tự khám phá nhé. Chỉ lưu ý thêm là ở mục Moderation Mode có 2 chế độ:
– Make every post public by default: Chế độ cho phép mọi comments đều sẽ được hiển thị ngay mà không cần xác nhận, kiểm duyệt nội dung
– Let me approve each comment before it appears: Chê độ này yêu cầu người quản trị (Moderator) phải xác nhận và cho phép hiển thị thì comment mới được xuất hiện trên website của bạn.
Nhấn Save.
Quay lại trang web của bạn và xem thành quả nào.