Tư Vấn Thiết Kế Website
Ba xu hướng thiết kế web cuốn hút năm 2017
Ba xu hướng thiết kế web cuốn hút năm 2017
Năm mới với xu hướng mới. Một trong những điều tuyệt vời nhất về thiết kế web là nó không ngừng phát triển. Trong tháng đầu tiên của năm mới hãy cùng xem những trang web có những gợi ý về xu hướng thú vị.» Website của bạn có cần phải tương thích xem trên các thiết bị di động ?
» Các tiêu chí lựa chọn công ty thiết kế web
» Cách kiểm tra 1 website đã chuẩn seo hay chưa
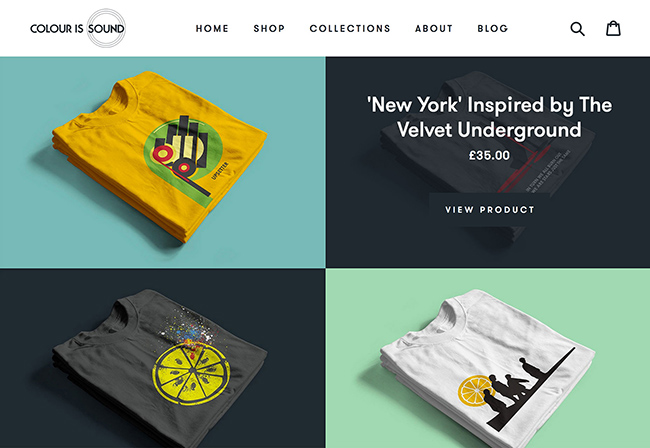
1. Sử dụng không gian nhiều hơn
Một không gian khoảng trống có thể tạo ra hay phá vỡ một thiết kế. Cho dù là mảng trắng, một màu nên hay chữ hay hình ảnh, “không gian rỗng” là một yếu tố thiết kế có trọng lượng.
Tăng cường sử dụng không gian là một trong những xu hướng thiết kế đem lại nhiều sự thú vị và khi được sử dụng tốt chúng có thể tăng hiệu quả trong việc giúp người dùng biết được nơi cần quan sát để sử dụng web hoặc web.
Không gian mở là một phần của thiết kế tối giản được sử dụng trong nhiều trường hợp, nhưng với một ngoại lệ chính: Thay vì để phần không gian xung quanh chữ, hình ảnh thì chúng được sử dụng theo kiểu cân bằng bất đối xứng, tức là một bên không gian, một bên là các yếu tố còn lại.
Hãy nghĩ về góc độ người dụng. Họ sẽ thích hướng mắt tới phần không gian mở rộng của thiết kế, dù thấy hay không thấy điều gì đó, họ cũng sẽ hướng mắt tới phần bên cạnh của thiết kế. Hai bước này lôi kéo sự tập trung của người dùng và hầu như chỉ ra nơi cần nhìn. Rất thông minh phải không?
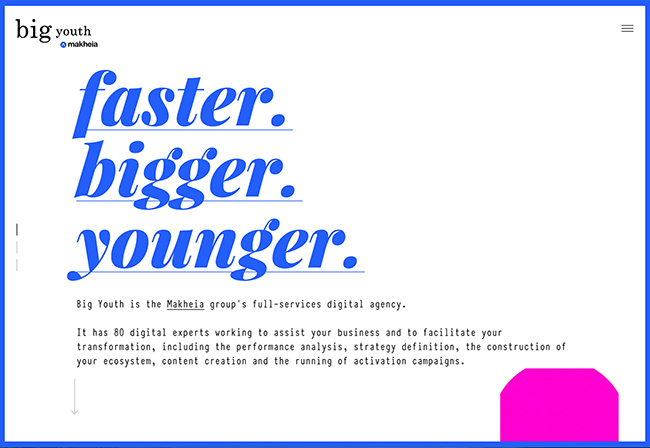
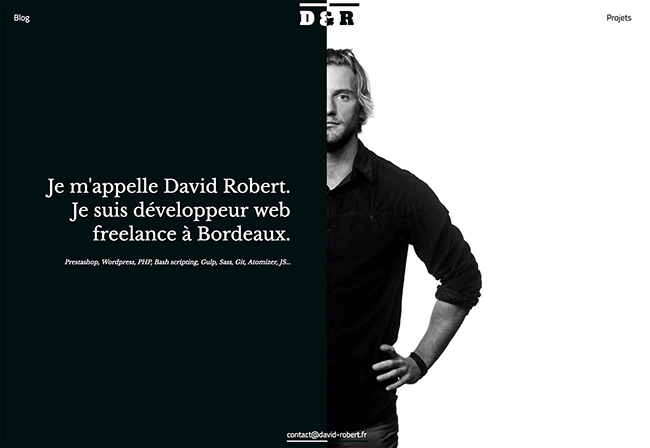
Sử dụng phương pháp thú vị này để tạo ra những hiệu ứng mạnh mẽ. Hãy xem những ví dụ dưới đây.
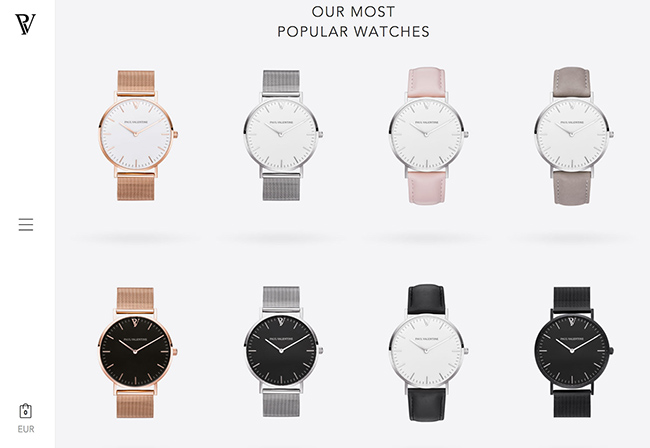
2. Trải nghiệm shopping
Khi bạn mua sắm trên mạng, trải nghiệm có xu hướng đi theo hai kiểu: Một trong số đó hầu hết hướng tới những kiểu như Amazon hay những trải nghiệm nhiều bước như các trang web thương mại nhỏ.
Có thứ gì đó ở giữa nữa chứ?
Một kiểu bán lẻ được trưng bày với tính thẩm mỹ cao, với kiểu thiết kế mang phong cách riêng. Nó phù hợp với một số trang dịch vụ chỉ bán một vài mặt hàng nhắm tới một vài đối tượng người dùng.
Ví dụ dưới đây có khả năng được các cửa hàng nhỏ sử dụng làm xu hướng. Không cần một bảng điều hướng đồ sộ, vô số lựa chọn để bắt đầu. Sự tập trung chủ yếu hướng về vẻ đẹp hay sự độc đáo của các mặt hàng đang có và những câu truyện phía sau nó. Rồi với một động tác lăn chuột bạn sẽ có thể tiến hành mua hàng liền.
Thiết kế có cảm giác thẩm mỹ cao, sử dụng hiệu ứng của instagram, và kiểu thiết kế bảng (card) khuyến khích nhấp chuột.
Tất nhiên kiểu ý tưởng này không phù hợp với những cửa hàng với nhiều mặt hàng, hay nhiều cấp độ lựa chọn, nó phù hợp với một đơn vị bán lẻ có phong cách riêng mình.
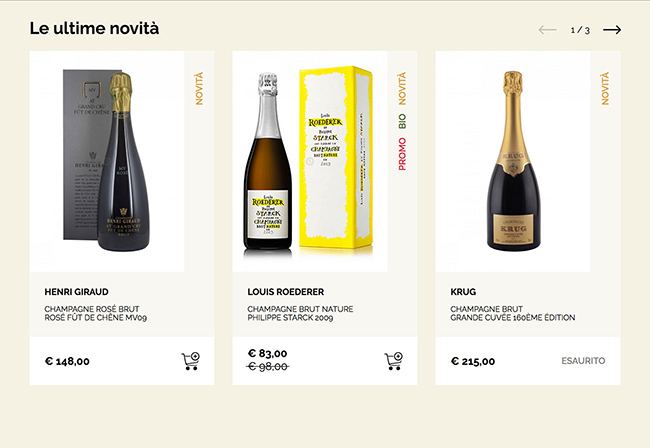
3. Bảng màu pastel
Những màu sắc nhẹ nàng đã trở lại một cách hoàng tráng. Trước đây những màu đậm, nổi bật đã từng được sử dụng, giờ chúng có vẻ sẽ lui lại.
Màu Pastel đang được sử dụng với thiết kế phẳng và nhiều dự án khác theo cách chúng được mong rằng đem lại một lớp áo mới cho phong cách thiết kế.
Bạn có thể cho rằng màu Pastel phù hợp với nên, nhưng luôn có những cách khác. Khi mà nền Pastel có thể dễ hợp với các kiểu chữ khiến chúng dễ đọc.
Những hình ảnh phong cách màu Pastel được đặt ở vị trí hero header (hình ản lớn) và hình tượng mạnh mẽ rất phổ biến. Rất nhiều nhà thiết kế thích sử dụng bảng màu pastel lấy từ hình ảnh đó. Hoặc cách khác là hình ảnh phù hợp với bảng màu tạo nên sự kết hợp của tông màu mềm mại, như trang web Bridal Planner dưới đây. The Ininity Foods sử dụng kỹ thuật tương tự để bắt cặp bảng màu pastel tự nhiên với những hình ảnh có tông màu tương tự.
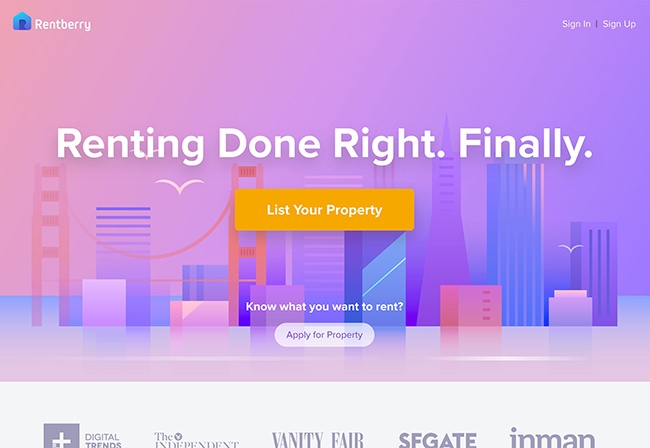
Một số nhà thiết kế thì thử nghiệm bảng màu rực rỡ hơn để cải tiến xu hướng. Rentberry sử dụng bảng màu vui vẻ với phong cách độc đáo. Điều này khiến thiết kế có phong cách pop và màu sắc khiến bạn hứng khởi.