Blog
Responsive web design là gì ?
Responsive web design là gì ?
Thiết kế giao diện kiểu linh hoạt với các thiết bị di động đang là xu hướng thiết kế web của ngày nay, vậyResponsive web design là gì mời các bạn xem bài viết mình sưu tập tổng hợp lại trên mạng
» Responsive web design: Thế giới Internet nhìn thế nào trong năm 2016
Responsive web design là gì?

Responsive website design là gì?
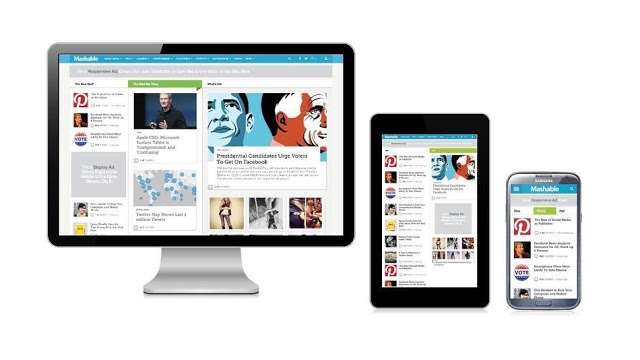
Responsive web design (RWD) (tạm dịch: thiết kế web có tính đáp ứng) là một cách tiếp cận trong thiết kế web để tạo ra những trang web thể xem và duyệt dễ dàng trên xuyên suốt thiết bị hiển thị khác nhau (từ màn hình máy tính cho đến các thiết bị di động như tablet, fablet hay điện thoại). Nói cách khác, cùng một thiết kế, một source html được viết một lần duy nhất nhưng sẽ hiện thị khác nhau (tối ưu) trên các trình duyệt và thiết bị khác nhau. Thay vì phải có các phiên bản khác nhau cho từng loại thiết bị hiển thị khác nhau như truyền thống (vấn đề không chỉ ở kích thước hay độ phân giải màn hình). Bạn có thể lấy trang Mashable hay thậm chí trang Butchiso này trên các độ phân giải và thiết bị khác nhau để thấy sự khác biệt ;).
Tại sao phải thiết kế những trang web có tính đáp ứng (responsive)?
Hiện tại ngày càng có nhiều thiết bị kết nối mạng (xem thêm: the internet of things), hệ điều hành, trình duyệt được phát triển. Do đó chúng ta không thể tối ưu thiết kế của mình cho từng loại thiết bị khác nhau được. RWD hay thiết kế web mang tính đáp ứng mang lại một tư duy và nền tảng mới trong thiết kế web, nó giúp cho một thiết kế có thể tồn tại lâu hơn so với thiết kế bố cục cố định truyền thống.
Ai cần những trang web này?
Theo Mashable, năm 2013 được đánh giá là năm của RWD, bởi vì ngày càng có nhiều sự cạnh tranh trong thị trường máy tính bảng và điện thoại thông minh do đó giá của càng thiết bị này càng ngày càng phù hợp với túi tiền của người tiêu dùng. Do đó số người sử dụng các thiết bị di động để truy cập vào internet (thay vì máy tính) tăng trưởng một cách nhanh chóng. Cho nên, nếu bạn quan tâm đến trải nghiệm sử dụng hay mức độ hài lòng của khách hàng với website của bạn hay đơn giản bạn là web developer thì cũng nên quan tâm tới xu hướng này. Một ví dụ khác, nếu như trang web của bạn cung cấp dịch vụ về địa điểm (như địa điểm ăn uống, các trang marketplace) hay các sự kiện thì việc tối ưu hiển thị trên các thiết bị di động là cần thiết, vì người dùng có thể xem chúng khi đang di chuyển trên đường.
Làm thế nào để tạo ra chúng?
Về mặt kỹ thuật, thì từ CSS 2.1 đã cung cấp cái gọi là media query để xác định kích thước màn hình, hoặc loại thiết bị hiển thị ( màn hình, máy chiếu, tv v.v). Cơ bản, là tùy vào từng loại thiết bị, kích thước màn hình để đáp ứng phù hợp với cách hiển thị của thiết bị tương ứng. Việc này nếu chúng ta viết css from-scratch thì có thể tiềm ẩn nhiều lỗi hiển thị (ví dụ: các thuộc tính có thể khác nhau trên các trình duyệt khác nhau), nhưng may mắn là hiện nay đã có các framework hỗ trợ chúng ta làm việc này. Hiện nay, có rất nhiều css framework, sau đây là một số framework tiêu biểu:
- Twitter bootstrap
- Những ví dụ về các website được xây dựng dựa trên twitter bootstrap: http://builtwithbootstrap.com/
- Foundation
- Skeleton
- Less framework
Bạn có thể tìm hiểu và lựa chọn một framework tùy theo nhu cầu và phong cách thiết kế của mình. Mỗi framework có thể khác nhau từ việc chia layout của trang web ra thành 12 cột hay 16 cột, các framework có thể hỗ trợ thêm các components hoặc add-ons khác nhau.
Tôi có thể tìm hiểu thêm ở đâu?
Tất nhiên, một khi đã quan tâm thì bạn có thể tự tìm hiểu thông qua một số quyển sách như Responsive Web Design, hay một số trang như webdesign nettut+, soi source của các trang trong danh sách buidwithboostrap :), hay đơn giản là google về nó. Nếu bạn là lập trình viên thì theo mình nghĩ tốt nhất là chọn một dự án và bắt tay vào làm một responsive site thì chắc rằng bạn sẽ trải nghiệm được nhiều kinh nghiệm thực tế.