Blog
Facebook Instant Articles là gì ? Hướng dẫn cài đặt Facebook Instant Articles
Facebook Instant Articles là gì ? Hướng dẫn cài đặt Facebook Instant Articles
Facebook Instant Articles là một tính năng được Facebook xây dựng giúp quá trình trải nghiệm người dùng trên thiết bị di động nhanh đặc biệt là trên SmartPhone. Khi bấm vào liên kết được chia sẻ, Facebook sẽ hiển thị trực tiếp và tức thì bài viết thay vì người dùng phải đợi trình duyệt mở bài đó ra. Nó tương tự như Google AMP giúp xem nhanh trên các link trực tiếp trên kết quả tìm kiếm.
» Cách lấy số like và comment facebook trên bài viết của website
» Thủ thuật tăng tính lan truyền trên Facebook
» Bán hàng trên mạng xã hội Facebook sẽ phải kê khai, nộp thuế từ 20-1-2015
Tìm hiểu Facebook Instant Articles là gì?
Instant Articles là một trong những công cụ được Facebook xây dựng để khắc phục các vấn đề về tốc độ load trang Web trên các thiết bị di động đặc biệt là trên SmartPhone.
Trước đây các bài viết từ báo hoặc website khi được đăng trên Facebook chỉ hiển thị dưới dạng liên kết, khi bạn bấm vào thì một trình duyệt nhỏ sẽ hiện ra và bắt đầu tải bài viết đó về cho bạn đọc. Cách này theo Facebook tốn khá nhiều thời gian và trung bình khoảng 8 giây để tải xong và là thứ tải chậm nhất trên Facebook.
Cài đặt và sử dụng Facebook Instant Articles:
1) Đăng ký sử dụng Facebook Instant Articles
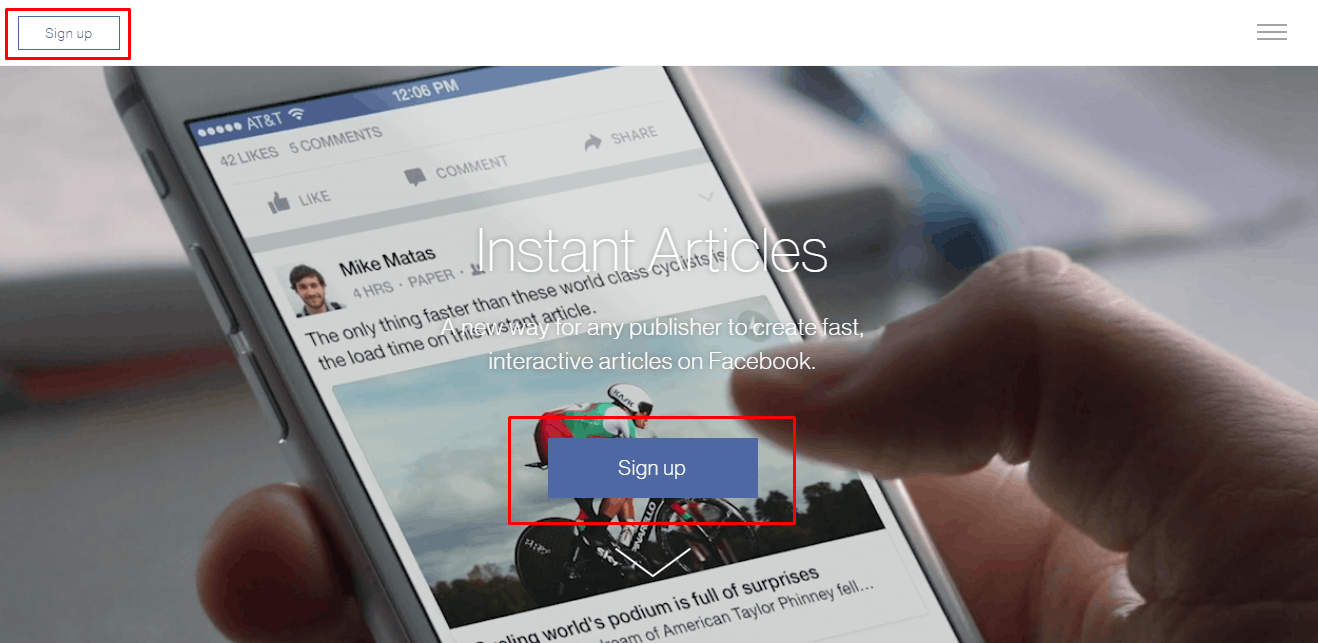
Bạn truy cập vào Facebook Instant Articles chọn Sign Up để tiến hành đăng ký.

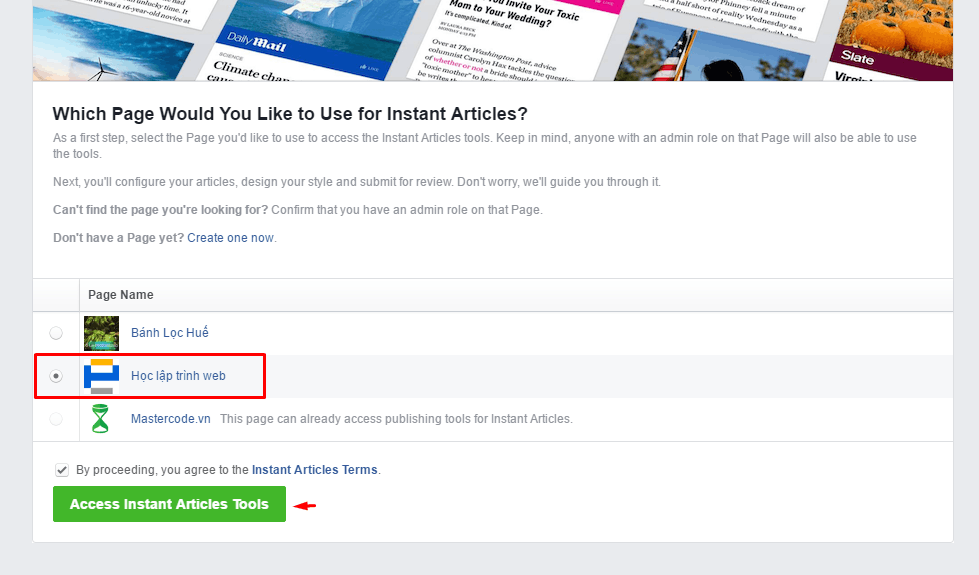
Bạn chọn page mà mình muốn đăng ký Facebook Instant Articles, sau đó tick đồng ý điều khoản, nhấp vào Access Instant Articles Tools:

2) Cấu hình Facebook Instant Articles
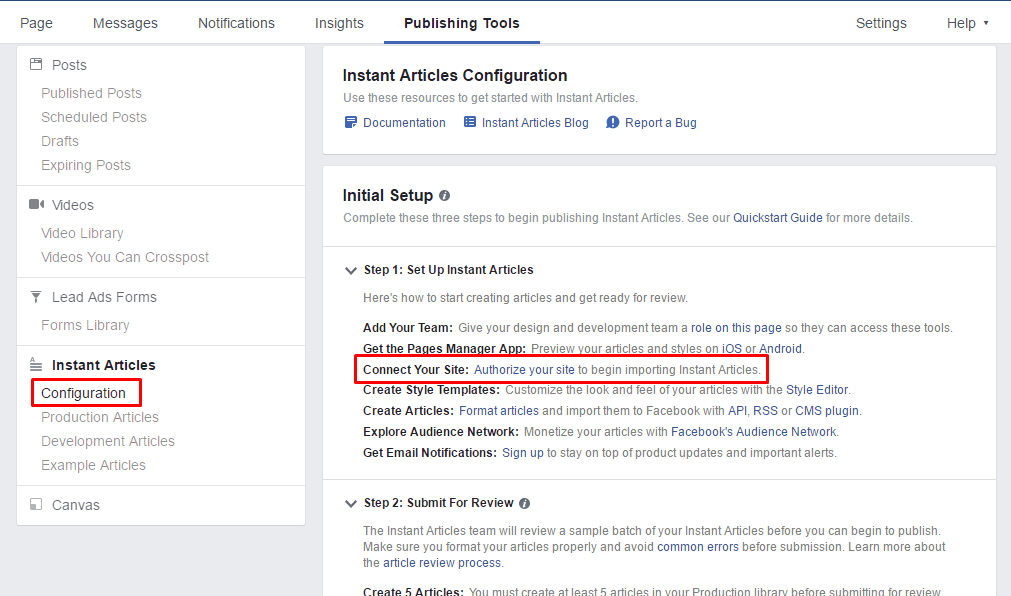
Trang tiếp theo, chúng ta cần xác thực quyền sở hữu tên miền bằng cách nhấp chọn Authorize your site.

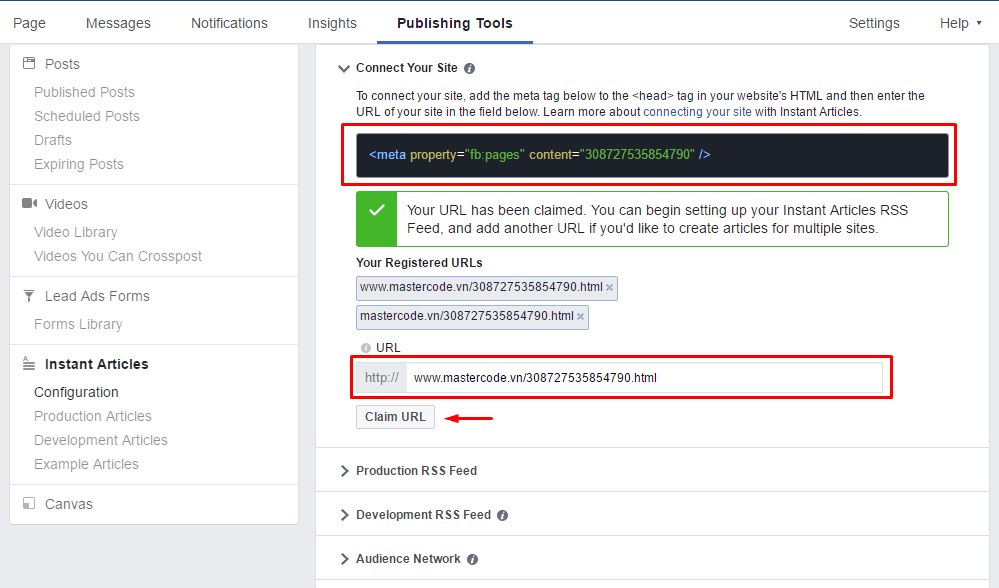
Phần Connect Your Site. Facebook sẽ cho bạn một đoạn code để gắn vào một trang của website của bạn. Ở đây mình tại trang html lấy tên trùng với ID của Facebook cung cấp luôn vì một website của mình đăng ký nhiều Fan Page Facebook.

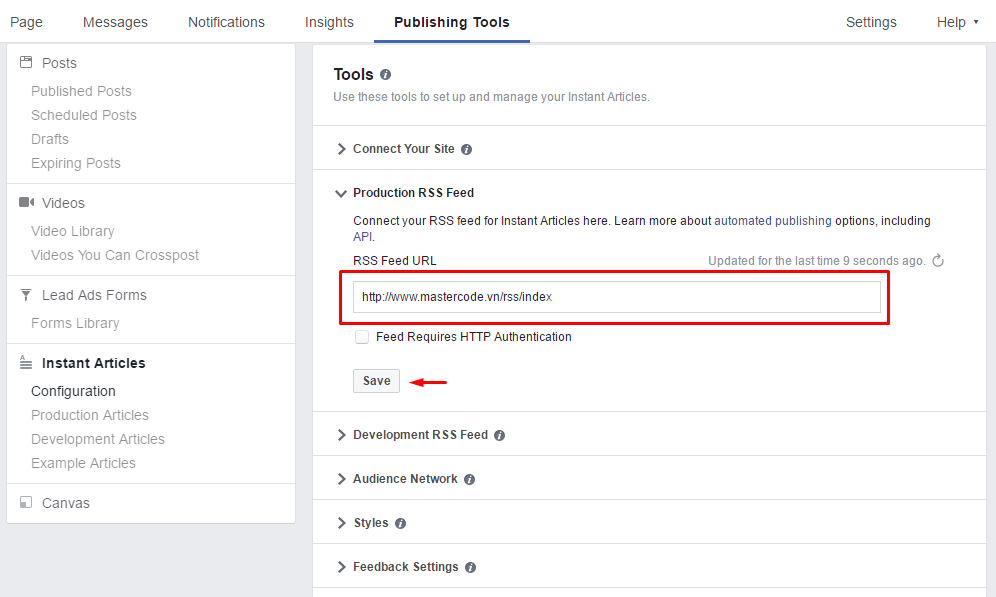
Bạn cần thiết lập RSS Feed cho website của bạn. Nếu bạn sử dụng mã nguồn wordpress thì sử dụng plugin Instant Articles for WP. Đây là một plugin do chính Facebook & Automatic (công ty sở hữu mã nguồn WordPress) phát triển.

Ở đây mình tự xây dựng trang RSS với cấu trúc theo đúng định dạng của Facebook yêu cầu. Bạn có thể tham khảo mẫu sau:
Một số lưu ý trong nội dung bài viết:
- Chỉ được sử dụng H1, H2
-
Không được sử dụng thẻ
quá nhiều - Ngày tháng phải định dạng theo ISO-8601 format : 2014-12-11T04:44:16Z
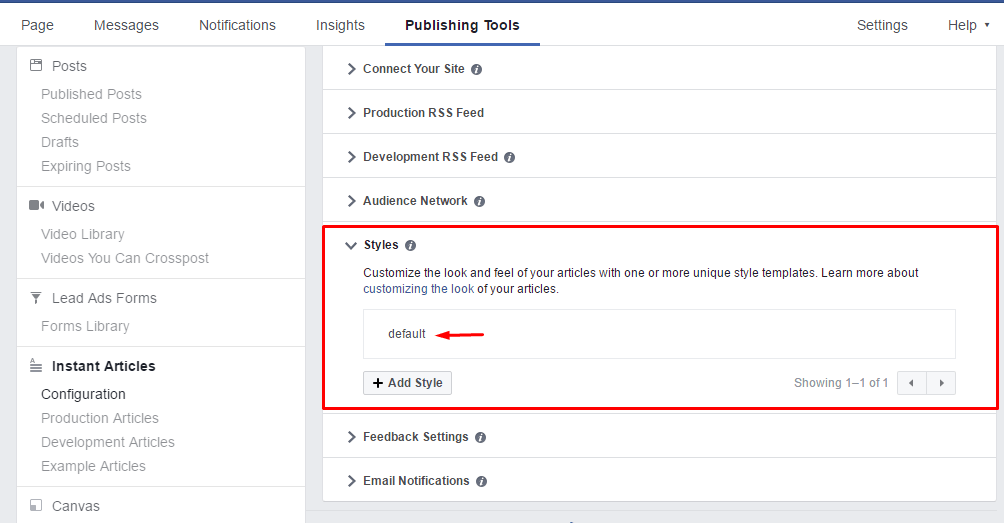
<rssversion="2.0"xmlns:content="http://purl.org/rss/1.0/modules/content/"><channel><title>News Publisher</title><link>http://www.example.com/</link><description> Read our awesome news, every day. </description><language>en-us</language><lastBuildDate>2014-12-11T04:44:16Z</lastBuildDate><item><title>This is an Instant Article</title><link>http://example.com/article.html</link><guid>2fd4e1c67a2d28fced849ee1bb76e7391b93eb12</guid><pubDate>2014-12-11T04:44:16Z</pubDate><author>Mr. Author</author><description>This is my first Instant Article. How awesome is this?</description><content:encoded> <![CDATA[ <!doctype html><htmllang="en"prefix="op: http://media.facebook.com/op#"><head><metacharset="utf-8"><linkrel="canonical"href="http://example.com/article.html"><metaproperty="op:markup_version"content="v1.0"></head><body><article><header><!—Articleheadergoeshere--></header><!—Articlebodygoeshere--><footer><!—Articlefootergoeshere--></footer></article></body></html> ]]> </content:encoded></item></channel></rss>Tiếp tục tới phần cài đặt Style
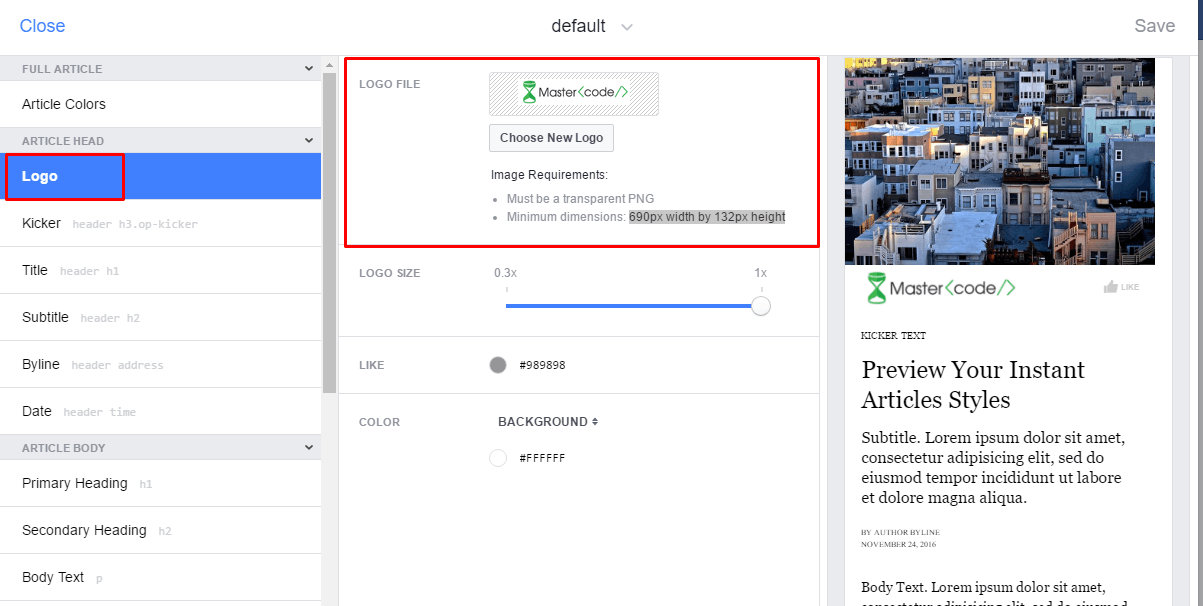
Hiển thị popup cho phép tùy chình font chữ, size, màu sắc …. điều quan trọng nhất là bạn phải tải logo lên với kích thước là cao 690px rộng 132px
Bước 3: Đăng ký xét duyệt tài khoản
Thời gian đăng ký để xét duyệt của Facebook ghi là 1-3 ngày làm việc. Nhưng thật thế lâu hơn … chắc là do kiểm duyệt nhiều quá =))
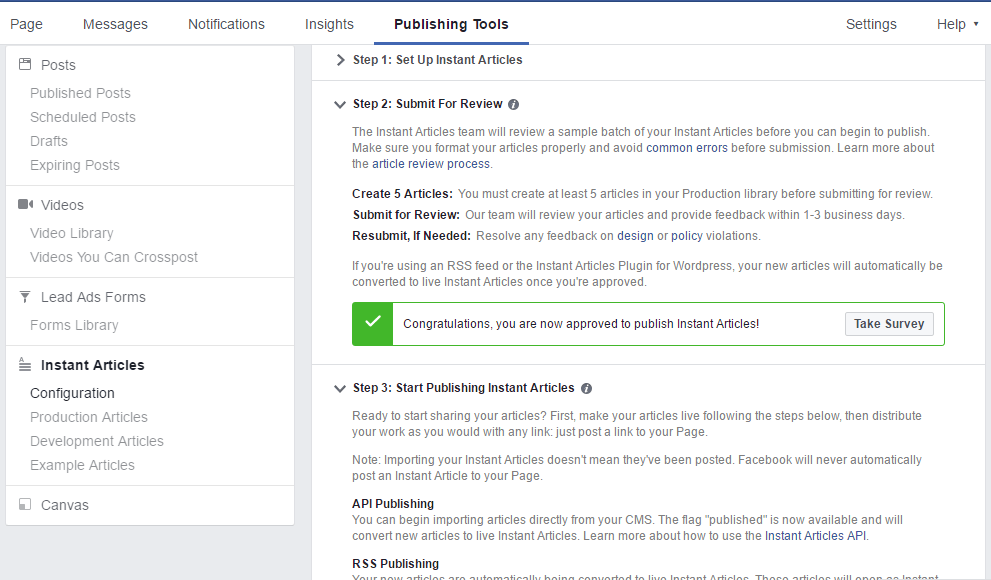
Sau khi xét duyệt thành công thì sẽ có màn hình sau:
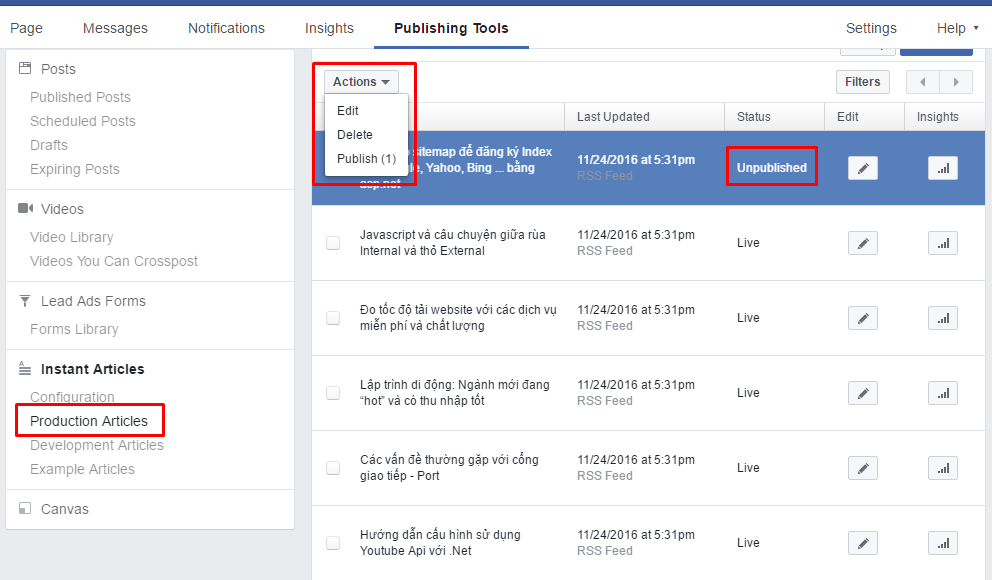
Để xét duyệt các bài viết chúng ta vào tab Production Articles
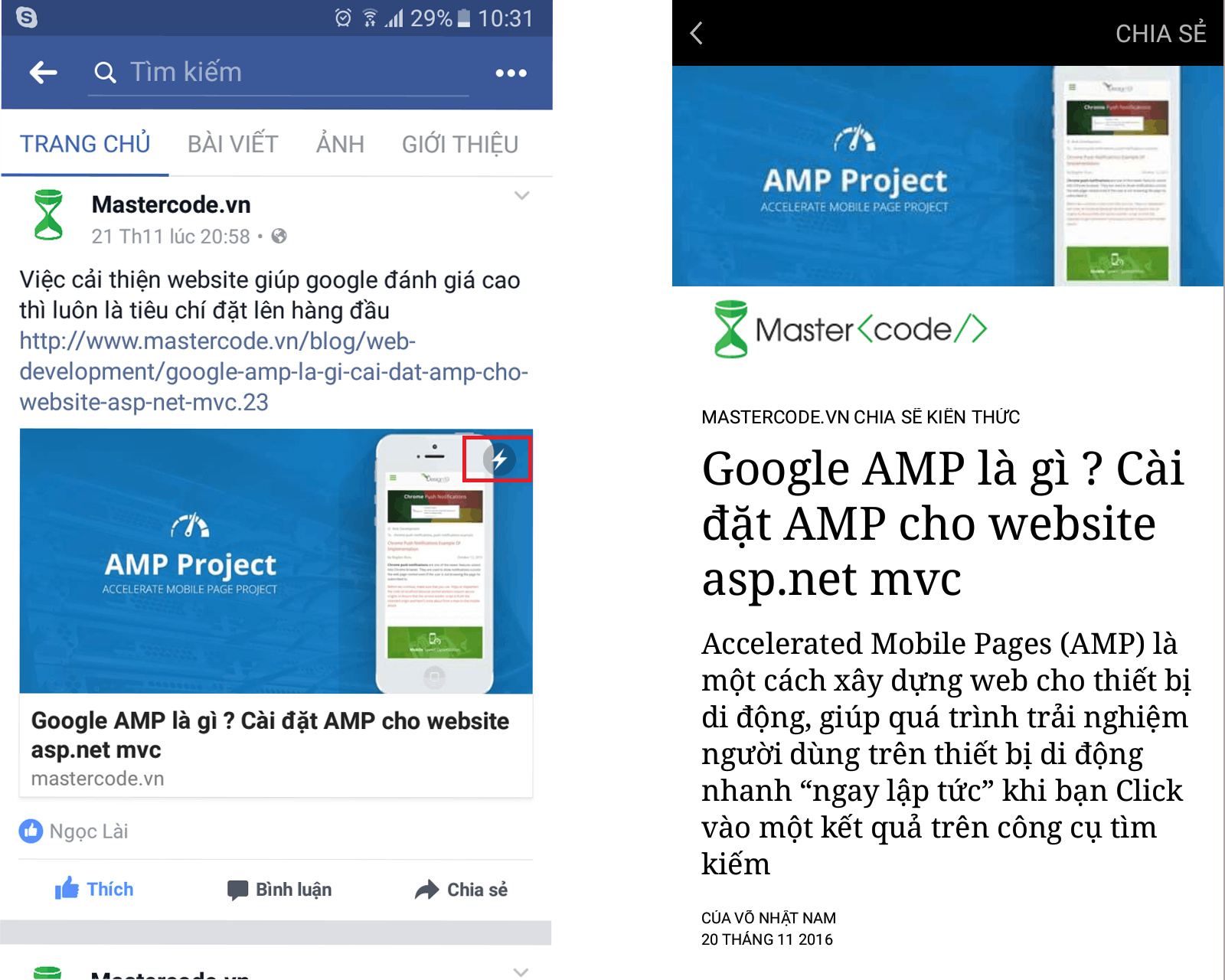
Sau khi hoàn tất các bước chúng ta vào trang Fan Page sẽ thấy các bài viết có biểu tượng “Tia Chớp”. Bạn click vào các bài viết biếu tượng “Tia Chớp” thì sẽ mở ra màn hình với giao diện xem nhanh của Facebook mà ko cần mở mới trình duyệt
Ưu điểm:
- Thời gian tải trang nhanh giúp người dùng trải nghiệm tốt hơn.
- Giảm tải số lượng truy xuất đến Server giúp hệ thống ổn định với lượng truy cập lớn.
Nhược điểm:
- Việt định dạng đúng với Facebook không dễ dàng với các website với cấu trúc HTML phức tạp.
- Sẽ hạn chế chạy quảng cáo trên website vì Facebook hạn chế cài đặt quảng cáo bên thứ ba.
- Muốn xem thêm các trang hay các tính năng của website thì không thể thật hiện ở ngay tại bài viết nhanh.
- Chỉ được sử dụng trên App Facebook thôi
- Mặc dù đã xét duyệt thành công nhưng tính năng này của Facebook hiện hoạt động chưa ổn định