Blog
Xu hướng thiết kế web mới 2013
Xu hướng thiết kế web mới 2013
Cách tốt nhất để bắt đầu một năm là có một số dự đoán – và như một dự đoán xu hướng, có những điều rõ ràng và một vài điều còn chưa chắc chắn.
Chúng tôi thử liệt kê 13 xu hướng thiết kế Website mà chúng tôi hy vọng và cả kỳ vọng sẽ thấy chúng nhiều trong năm nay.
» Responsive web design là gì ?
» Bí quyết để tạo ra một website hấp dẫn
» Thiết kế website và trải nghiệm của người sử dụng là gì ?
1. Thiết kế phẳng
Đây là một sự lựa chọn rất dễ đoán về những xu hướng sắp tới. Thiết kế phẳng là một kiểu thiết kế đối ngược với phong cách Skeumorphism mà Apple đã sử dụng trong thập kỷ qua.
Microsoft đã tiến hành với Windows 8 – hay còn gọi là Metro style trong vài năm, vậy bạn còn chờ đợi gì?
Một ứng dụng gần đây có tên Rise với kiểu thiết kế này gây ấn tượng tốt với người dùng bởi các yếu tố hoàn toàn phẳng, không có bất thứ điều gì tạo cảm giác 3 chiều.
2. Ít nút (thêm cảm ứng)
Trải nghiệm người dùng sẽ dần quen thuộc với điều này. Thay vì đi tìm kiếm một nút chức năng (ví dụ như copy, hay xoá) thì thử phẩy ngón tay, hoặc một tương tác khác bạn sẽ thấy điều cần tìm.
Thêm các hành động cho việc tương tác cảm ứng sẽ là những xu hướng thiết kế trong vài năm tới, cũng như để người dùng làm quen với việc này.
3. Chuyển động (animation) như dấu hiệu tương tác (affordance)
Affordance là từ dùng để chỉ một vật thể mà khi nhìn nó bạn có thể đoán ra việc sẽ phải tương tác nó thế nào.
Có không ít những ứng dụng với rất ít chuyển động, có thể được sử dụng để hướng điều người dùng làm theo các bước để hoành thành nhiệm vụ mong muốn.
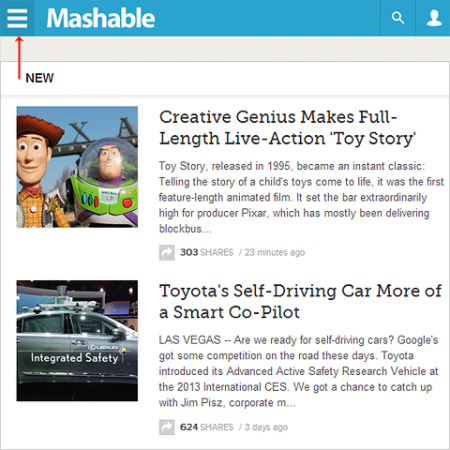
4. Kiểu menu “Hamburger”
Rất nhiều ứng dụng đã sử dụng cách này như một lựa chọn cho menu, nhưng chúng tôi nghĩ nó sẽ trở nên phổ biến. Đó là cách đơn giản nhất để chỉ ra rằng có nhiều thứ để chọn phía sau icon này – vài gạch ngang giống như các miếng bánh hamburger.
Một ứng dụng đã thêm một chút hài hước và điều này. Nếu bạn giữ nút này trong khoảng 3 giây, “Hamburger” menu sẽ biến thành một cái hamburger thật sự.
5. Native bao trùm lên Web
Điều này được nhất quán trong vài năm trước, nhưng Native plattform tiếp tục đi xuống và chứng minh (hay không chứng minh) được giá trị của nó, Native dường như là sự lựa chọn thường xuyên hơn.
Chúng ta có thể thấy rất nhiều ứng dụng được phát triển dành cho một nền tảng nhất định ngay từ ban đầu.
6. Linh hoạt (responsive) nếu không Native
Xu hướngznày là sự tương phản hoàn hảo với điều trên, nhưng một điều là tất cả sẽ được những người thiết kế quan sát để lựa chọn trong suốt năm. Khi một trang web tung ra với mong muốn có được những độc giả trên diện rộng, việc một nền tảng độc quyền có thể không phải là lựa chọn tốt.
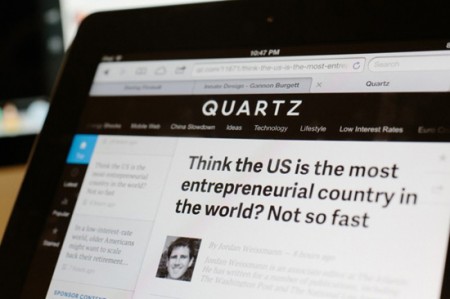
Một ví dụ tuyệt vời là Quartz. Quartz đi xa hơn Native, nhưng nó được thiết kế linh hoạt, cho chúng ta cảm giác nó có thể chạy trên mọi thiết bị. Tôi có thể mở trang với iPhone, iPad, Surface Tablet và nó hoạt động hoàn toàn tương tự, cho tôi thông tin giống nhau và những trải nghiệm giống nhau.
Reponsive Web – Web linh hoạt đang trở thành cách phổ biến cho các trang web chuyên về nội dung. Reponsive là cách lựa chọn để nội dung thống nhất.
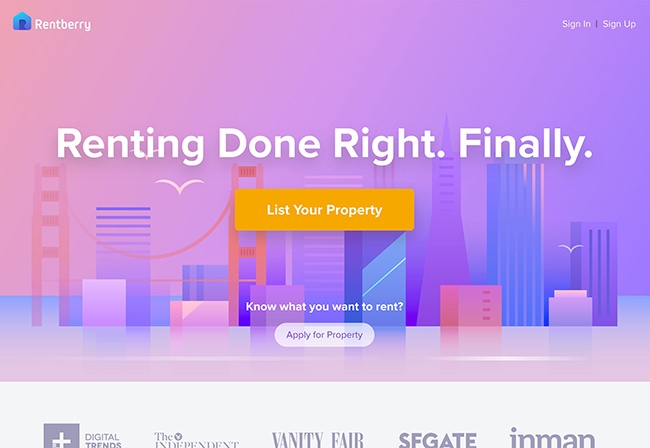
7. Các trang web rộng hơn.
Đây là một xu hướng mới gần đây. Một số blog mới nhất thường có bề ngang hẹp. Điều này giúp chúng ta có sự tập trung tốt, nhưng khi bạn có lựa chọn để tạo một web linh hoạt, một trang web với bề ngang 700px để lại quá nhiều khoảng trống, ví dụ khi duyệt bằng iPad retina hay iMac.
Bằng cách tăng kích cỡ chiều ngang cho trang web, nó cho phép những thành phần đồ họa hiển thị nổi bật như văn bản. Một hình ảnh đáng giá cả ngàn chữ vì thế một tấm hình đẹp khi ta xem trên trang web có chiều ngang chỉ khoảng 700 điểm ảnh sẽ khá là rắc rối.
8. Phông chữ lớn hơn
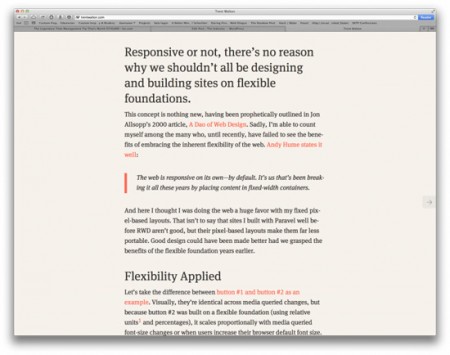
Ngày nay, font chữ tiêu chuẩn hiển thị trên các trang web là từ 12 tới 14px nhưng trong tương lai, các nhà phát triển web có xu thế chọn lựa font chữ với kích thước to hơn ở mức 16 tới 18px cho nội dung. Đây là ví dụ của Trent Walton.
Cùng với web linh hoạt, cách trình bày văn bản trong trang web đóng vai trò rất quan trọng, quyết định khả năng hiển thị của nội dung trình bày.
Khi font chữ kích cỡ 18px hiển thị trên màn hình iPhone, chắc chắn bạn sẽ dễ đọc hơn là font chữ 12px. Tuy nhiên, điểm trừ của font chữ lớn đó là với những bài dài, sẽ rất khó chịu khi đọc trên các thiết bị màn hình lớn và độ phân giải thấp.
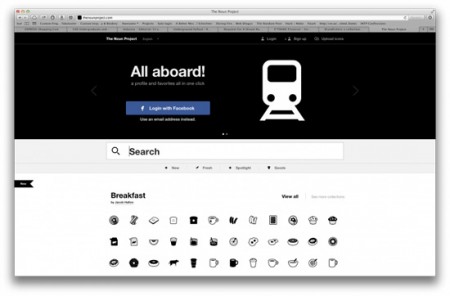
9. Khung tìm kiếm lớn
Tìm kiếm dần trở thành một thành tố quan trọng và quan trọng hơn đối với thiết kế. Từ trải nghiệm mạng xã hội cho tới ngành xuất bản, chức năng tìm kiếm là cái cần phải có để phân biệt những gì chúng ta muốn/cần với những gì chúng ta không muốn.
10. GIF như là thành phần thiết kế
GIF đang chứng tỏ một vai trò quan trọng trong thiết kế. Nếu như PNG là tiêu chuẩn hiện tại thì GIF sẽ cho phép thêm sự thay đổi hoặc chuyển động vào một thành phần nào đó mà không cần phải code nhiều.
11. Thiết kế cho con người
Đây không hẳn là xu hướng mà là một triết lý.
Chúng ta không làm ra những sản phẩm chỉ cho cộng động thiết kế, chúng ta thiết kế với mục đích cải thiện chất lượng của thế giới. Nếu bạn có thể thay đổi cách con người tương tác với các thiết bị hàng ngày, bạn sẽ bắt đầu có tầm ảnh hưởng tới năng suất lao động tổng thể của họ.
12. Những màu sắc mới (chúng tôi đang mong đợi)
Tumblr hay Facebook đều lấy màu xanh làm chủ đạo. Không chỉ với các biểu tượng, những trang web nổi tiếng cũng sử dụng màu xanh dương rất nhiều như Tumblr hay Pandora, Facebook…
Xu hướng này khuyến khích các nhà phát triển ứng dụng và web hãy từ bỏ sử dụng màu xanh và chuyển qua một màu sắc mới. Không phải tất cả màu sắc đều thích hợp và thể hiện tốt như màu xanh dương nhưng không mất gì để thử chúng cả.
13. Vector
Với những công cụ hoàn hảo trong tay, công việc của các nhà thiết kế trở nên dễ dàng hơn với vector. Nghĩ ra một ý tưởng thiết kế và phát triển nó cho từng kích cỡ, độ phân giải màn hình chưa bao giờ là một công việc đơn giản.
Vector rất có thể sẽ là một trong những xu hướng thiết kế của năm 2013 này